css3 / 구글폰트
웹 폰트 적용하기 - 구글폰트(크롬으로 들어가기)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

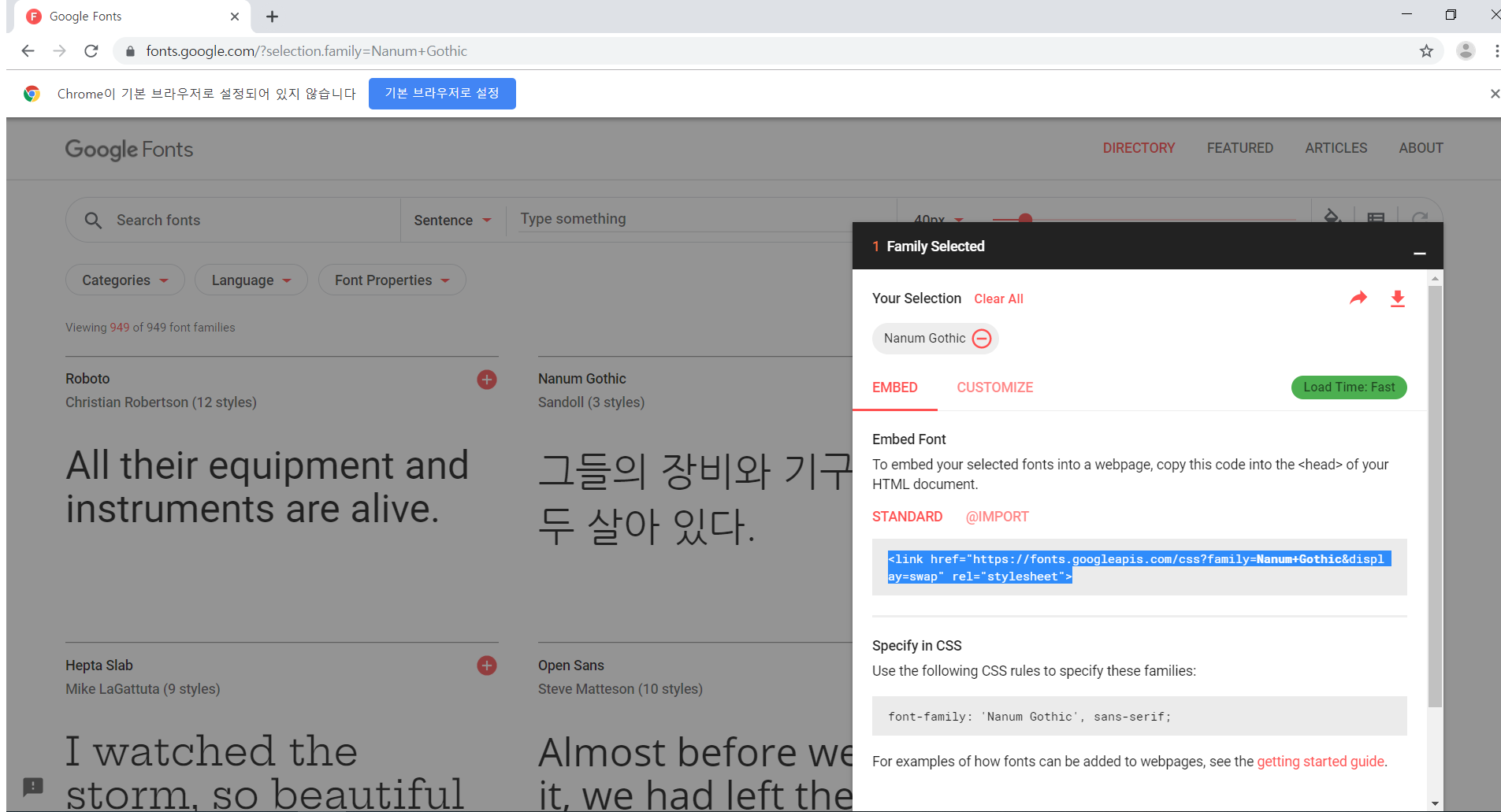
마음에 드는 폰트를 주황색+버튼을 누르면, 사진과 같이 오른쪽에 작은 창이 뜬다.
코드를 복사하고 link href=뒤에 붙여넣기.
(참고로 여러 폰트를 +한 뒤(장바구니 담듯) 한꺼번에 코드를 복사한다)
그리고 복사했던 코드 밑에 Specify in CSS 코드가 하나더 있는데 이것도 복사해서 style 시트 선택자 속성에 붙여넣기.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css"> (<--초기화코드)
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Beth+Ellen|Nanum+Gothic&display=swap"
rel="stylesheet">
<style>
p {
font-family: 'Nanum Gothic', 'sans-serif';
}
h1 {
font-family: 'Beth Ellen', 'cursive'; /*cursive는 장식용 폰트*/
}
</style>
</head>
<body>
<h1>Lorem</h1>
<p>Cillum aliqua do aliqua duis qui adipisicing commodo nostrud dolor ipsum consectetur dolor. Nostrud aute laborum non pariatur amet veniam veniam sint cillum culpa. Culpa exercitation consectetur do dolore.
Elit irure officia ullamco eu ut minim elit magna dolore cillum nostrud consequat. Dolore officia eu exercitation amet fugiat consectetur nostrud veniam minim occaecat adipisicing in esse eiusmod. Nulla in enim labore do Lorem incididunt aute magna sit in excepteur ea proident. Incididunt fugiat nulla minim elit do nulla eiusmod qui.</p>
<input type="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
<h1>Lorem lipsum</h1>
<p>Dolore quis nisi consectetur adipisicing minim. Voluptate cillum ad dolore laboris culpa excepteur nisi ipsum aliquip esse reprehenderit ut deserunt. Commodo aute aute nostrud sunt fugiat commodo est in sit aliquip quis mollit anim incididunt. Est qui in reprehenderit Lorem. Quis Lorem amet est reprehenderit consectetur dolore labore esse duis voluptate est ea.</p>
<p>Non dolor minim incididunt excepteur nulla dolor. Excepteur anim tempor culpa consectetur minim ullamco sit elit reprehenderit. Minim est pariatur ullamco sint adipisicing exercitation esse proident qui cillum deserunt esse et.</p>
</body>
</html>