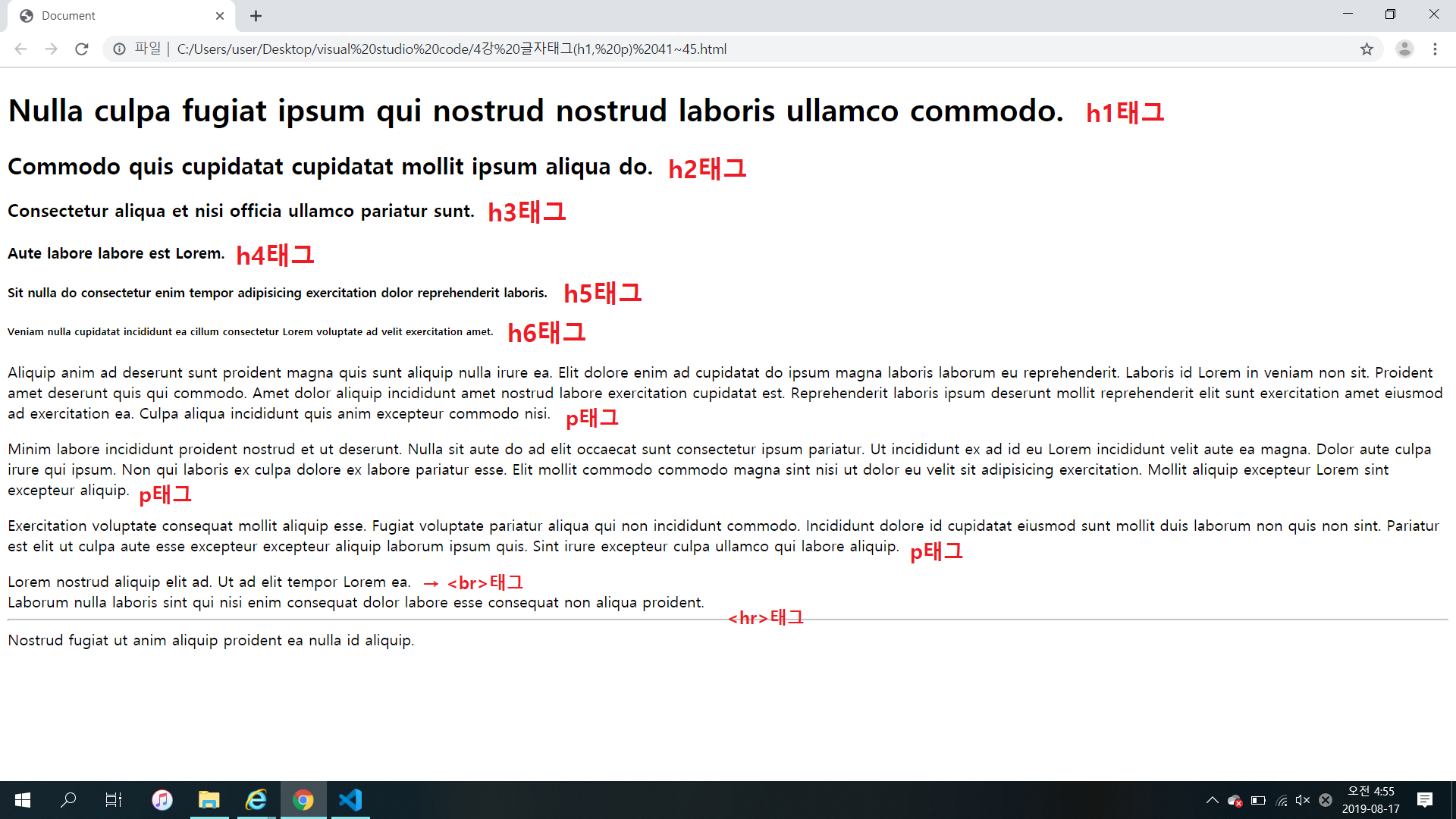
제목 - Html5의 대표적인 글자 태그. heading의 약자.
h1 - 첫 번째로 큰 제목 글자 태그
h2 - 두 번째
h3 - 세 번째
h4 - 네 번째
h5 - 다섯 번째
h6 - 여섯 번째
본문 - p태그
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>Nulla culpa fugiat ipsum qui nostrud nostrud laboris ullamco commodo.</h1>
<h2>Commodo quis cupidatat cupidatat mollit ipsum aliqua do.</h2>
<h3>Consectetur aliqua et nisi officia ullamco pariatur sunt.</h3>
<h4>Aute labore labore est Lorem.</h4>
<h5>Sit nulla do consectetur enim tempor adipisicing exercitation dolor reprehenderit laboris.</h5>
<h6>Veniam nulla cupidatat incididunt ea cillum consectetur Lorem voluptate ad velit exercitation amet.</h6>
<p>Aliquip anim ad deserunt sunt proident magna quis sunt aliquip nulla irure ea. Elit dolore enim ad cupidatat do ipsum magna laboris laborum eu reprehenderit. Laboris id Lorem in veniam non sit. Proident amet deserunt quis qui commodo. Amet dolor aliquip incididunt amet nostrud labore exercitation cupidatat est. Reprehenderit laboris ipsum deserunt mollit reprehenderit elit sunt exercitation amet eiusmod ad exercitation ea. Culpa aliqua incididunt quis anim excepteur commodo nisi.</p>
<p>Minim labore incididunt proident nostrud et ut deserunt. Nulla sit aute do ad elit occaecat sunt consectetur ipsum pariatur. Ut incididunt ex ad id eu Lorem incididunt velit aute ea magna. Dolor aute culpa irure qui ipsum. Non qui laboris ex culpa dolore ex labore pariatur esse. Elit mollit commodo commodo magna sint nisi ut dolor eu velit sit adipisicing exercitation. Mollit aliquip excepteur Lorem sint excepteur aliquip.</p>
<p>Exercitation voluptate consequat mollit aliquip esse. Fugiat voluptate pariatur aliqua qui non incididunt commodo. Incididunt dolore id cupidatat eiusmod sunt mollit duis laborum non quis non sint. Pariatur est elit ut culpa aute esse excepteur excepteur aliquip laborum ipsum quis. Sint irure excepteur culpa ullamco qui labore aliquip.</p>
Lorem nostrud aliquip elit ad. Ut ad elit tempor Lorem ea.
<br/> - p태그처럼 단락과 단락 사이 공간이 없이, 줄만 바꿔주는 태그.(break)
Laborum nulla laboris sint qui nisi enim consequat dolor labore esse consequat non aliqua proident.
<hr/> - 수평줄(가로줄) 삽입.(horizontal rule)
Nostrud fugiat ut anim aliquip proident ea nulla id aliquip.
</body>
</html>

'Programming > html5 & css3' 카테고리의 다른 글
| Html5_6/ 입력양식 태그(1) - form, label, input 태그 (0) | 2019.08.17 |
|---|---|
| Html5_5/ 테이블 태그(표) (0) | 2019.08.17 |
| Html5_4/ 목록태그 (0) | 2019.08.17 |
| Html5_3/ 글자 태그(2) - a태그(앵커태그), 루비문자 (0) | 2019.08.17 |
| html5 _1/태그, 요소, 속성, html5 페이지 구조 (0) | 2019.08.12 |

