모든 html 페이지의 첫 번째 스타일시트는 초기화코드로 시작한다. 초기화 코드는 모든 웹 브라우저에서 동일한 출력 결과를 만들기 위해 사용.
마진과 패딩을 모두 0로 지정, 폰트 강제 지정, 폰트 크기, 입력 양식의 사이즈 통일 등을 동일하게 맞춰주기
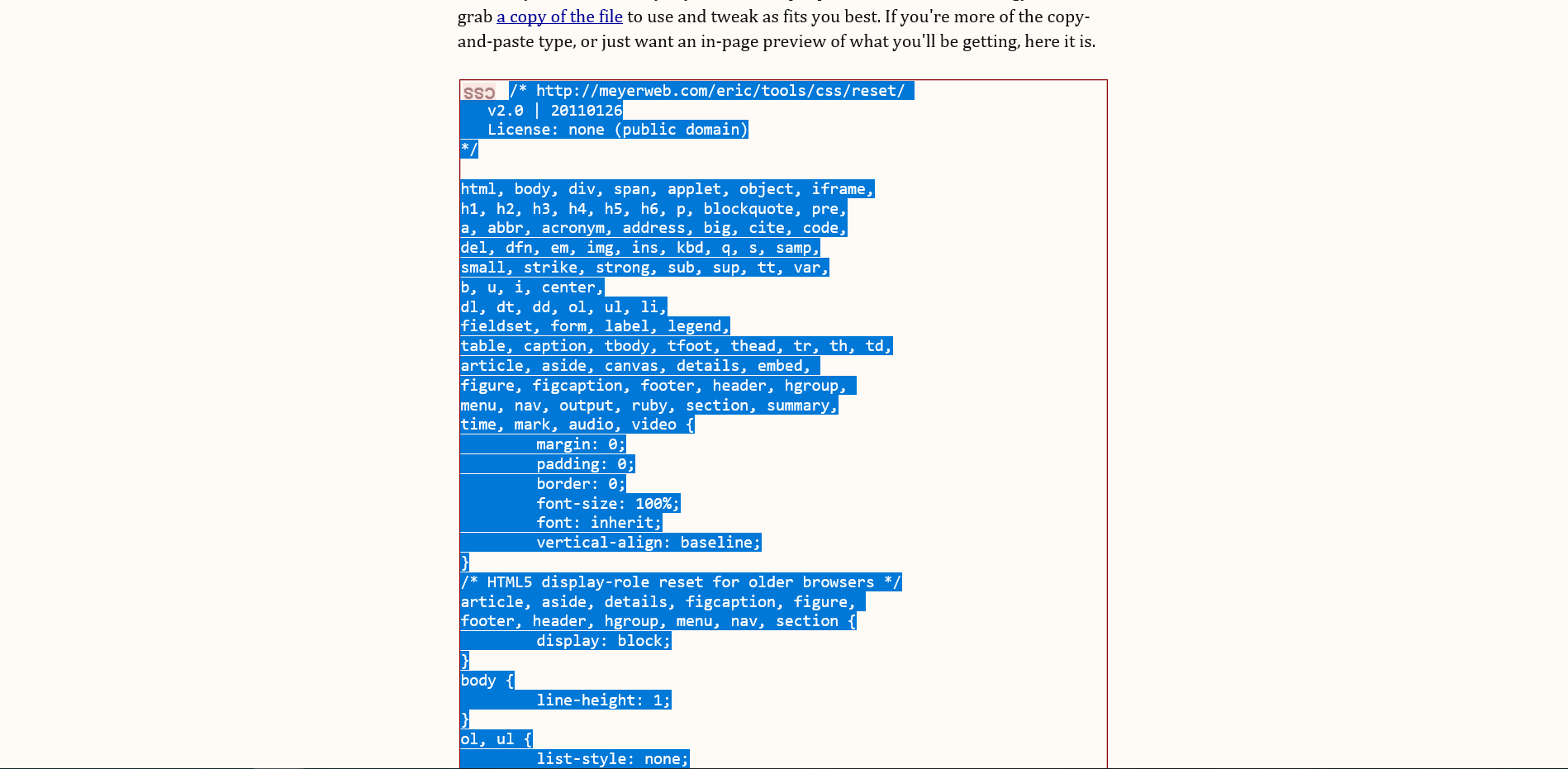
초기화 코드 링크 1. Eric Meyer's Reset CSS : 모든 것을 초기화함.(조금 안해주는 것도 있긴함..그런건 직접)
http://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com

네모 칸 안의 코드를 끝까지 복사 후 style시트에 붙이기.
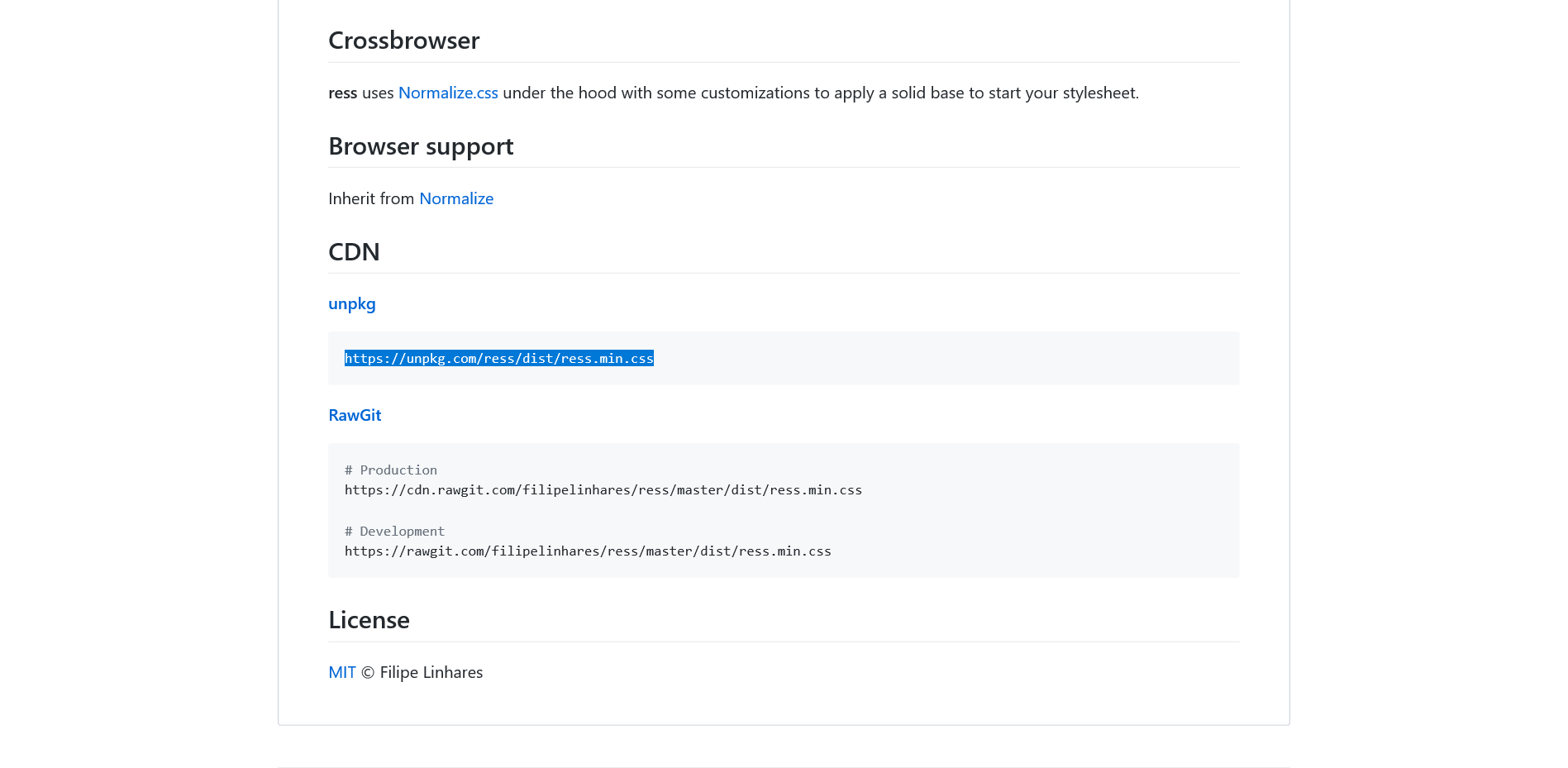
초기화 코드 링크 2 - ress : 어느 정도 형태를 남기고 초기화를 해준다. (eric보다 초기화양이 적음)
https://github.com/filipelinhares/ress
Build software better, together
GitHub is where people build software. More than 40 million people use GitHub to discover, fork, and contribute to over 100 million projects.
github.com

링크에 접속하면 맨 밑에 CDN 부분 링크를 복사해서 style시트 삭제 후,
link입력하면 자동완성으로 뜨는 목록 중 link:css 선택.
=<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css"> href= 뒤에 복사한 주소를 붙여넣기
'Programming > html5 & css3' 카테고리의 다른 글
| css3 / 구글폰트 (0) | 2019.08.23 |
|---|---|
| css3 / 레이아웃(3) - clear: both, flex 속성 (0) | 2019.08.22 |
| css3 / 레이아웃(2) - float 속성을 사용한 수평정렬 (0) | 2019.08.21 |
| css3 / 레이아웃(1) - float 속성, 중앙정렬 (0) | 2019.08.21 |
| css3 / 위치속성 - 상하좌우, position: absolute, relative, height, z-index, overflow (0) | 2019.08.21 |


