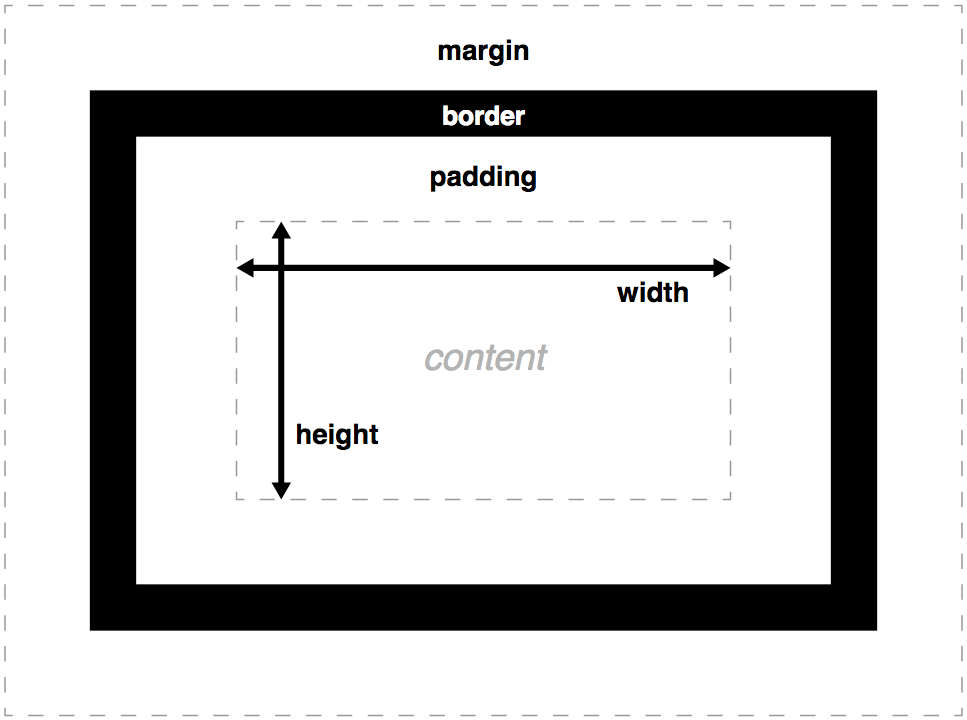
1. 박스 속성 기본 - width height margin padding
2. 배경의 적용 범위
3. 실질적인 너비와 높이 구하기
4. box-sizing 속성

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
div { /* 3. 실질적 전체너비 구하기 : width+2x(마진+보더+패딩)
실질적 전체높이 구하기 : height+2x(마진+보더+패딩)*/
width: 300px; height: 300px; /*width와 height은 content(내용물)에만 적용*/
margin: 30px;
border: 5px solid black;
padding: 30px;
background-color: aqua; } /*2. border를 기준으로 안쪽(패딩+내용물) 배경색. margin에는 적용 X*/
box-sizing: border-box;
/*4. width와 height을 사용해서 적용할 너비와 높이가 content(내용물)의 의미가 한정되는지(content-box 기본값),
아니면 border까지 의미가 한정되는지 지정.(boder-box - 조금작아짐) (margin은 적용되지 않는다) */
</style>
</head>
<body>
<div> Duism commodo enim Lorem do fugiat. Voluptate velit aute Lorem cillum quis magna consectetur cillum ex aute. Culpa in minim incididunt laborum culpa magna. Culpa est ex irure exercitation est dolore sint irure ipsum occaecat exercitation. Nisi quis amet ad do amet non ex.
Veniam voluptatat culpa. Exercitation anim inci dolor sit amet consectetur adipisicing elit. Labore vitae sit, excepturi dicta a commodi fugiat et ad deserunt ex iste saepe facere ea. Earum soluta provident dicta repudiandae.</div>
</body>
</html>
'Programming > html5 & css3' 카테고리의 다른 글
| css3 / 배경background 속성 (0) | 2019.08.21 |
|---|---|
| CSS3 / border 속성 (0) | 2019.08.21 |
| CSS3 / 가시속성 - display 속성 (0) | 2019.08.21 |
| CSS3_2/ 스타일속성의 단위 - 키워드, 크기, 색상, URL (0) | 2019.08.18 |
| CSS3_1/ 선택자 (0) | 2019.08.17 |